HTMLの基本
- !doctype html: Doctype宣言といい、HTML5バージョンであることを宣言
- htmlタグ: HTMLファイルであることを表す。 lang は言語を指定
- headタグ: ページのタイトル、説明文、外部リンクなどのページ情報を示す。ブラウザーには表示されない
- meta charset=’utf-8′: 文字コードを指定
- titleタグ: ページのタイトルを記述
- meta name = “description” content=”XXX”: このページについての説明文を書く。検索エンジンでページタイトルと共に表示される。
- bodyタグ: HTML文書の本体部分。ここにコンテンツを記述し、ブラウザーに表示させる
<!doctype html>
<html lang='ja'>
<head>
<meta charset='utf-8'>
<title>HTML/CSS/JAVA SCRIPTの基本</title>
<meta name='description' content='HTML/CSS/JAVA SCRIPTの学習項目を紹介'>
<!--CSS-->
<link rel="stylesheet" href="https://unpkg.com/ress/dist/ress.min.css">
<link href="https://fonts.googleapis.com/css?family=philosopher" rel="stylesheet">
<link href="css/style.css" rel="stylesheet">
</head>
<body>
<div class="contents wrapper">
<h2> HTMLの基本</h2><br>
<h3>
<ul>
<li>!doctype html: Doctype宣言といい、HTML5バージョンであることを宣言</li>
<li>htmlタグ: HTMLファイルであることを表す。 lang は言語を指定</li>
<li>headタグ: ページのタイトル、説明文、外部リンクなどのページ情報を示す。ブラウザーには表示されない</li>
<li>meta charset='utf-8': 文字コードを指定</li>
<li>titleタグ: ページのタイトルを記述 </li>
<li>meta name = "description" content="XXX": このページについての説明文を書く。検索エンジンでページタイトルと共に表示される。</li>
<li>bodyタグ: HTML文書の本体部分。ここにコンテンツを記述し、ブラウザーに表示させる</li>
</ul>
</h3>
</body>
</html>画像の表示
- <imag src = “パス” alt=”属性”> にて表示

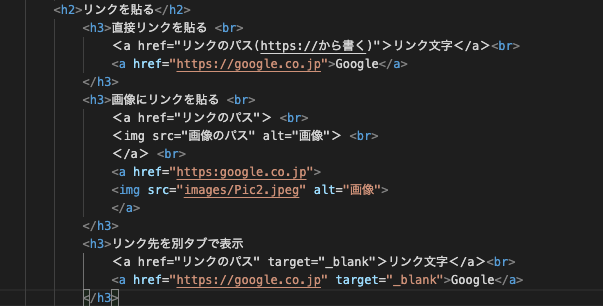
リンクを貼る
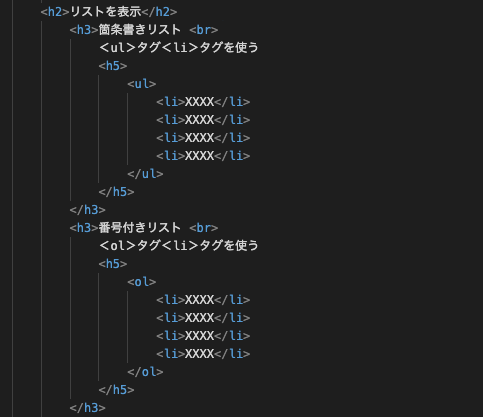
リストを表示
箇条書きリスト
<ul>タグ<li>タグを使う
- xxxxxx
- xxxxxx
- xxxxxx
番号付きリスト
<ol>タグ<li>タグを使う
- xxxxxx
- xxxxxx
- xxxxxx
コード例

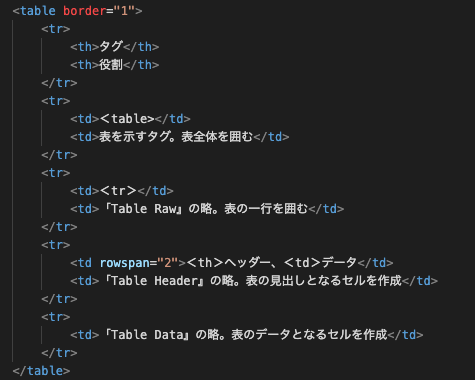
表を作る
通常の表
| タグ | 役割 |
|---|---|
| <table> | 表を示すタグ。表全体を囲む |
| <tr> | 「Table Raw』の略。表の一行を囲む |
| <th> | 「Table Header』の略。表の見出しとなるセルを作成 |
| <td> | 「Table Data』の略。表のデータとなるセルを作成 |

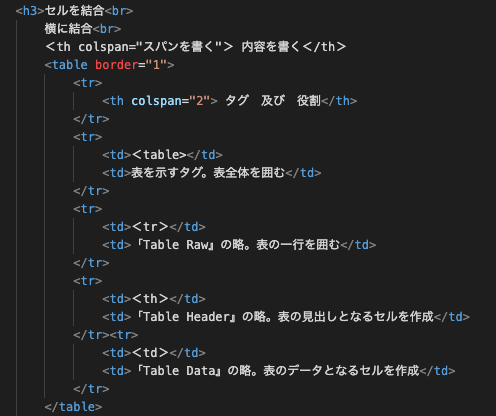
セルを横に結合
<th colspan=”スパンを書く”> 内容を書く</th>
| タグ 及び 役割 | |
|---|---|
| <table> | 表を示すタグ。表全体を囲む |
| <tr> | 「Table Raw』の略。表の一行を囲む |
| <th> | 「Table Header』の略。表の見出しとなるセルを作成 |
| <td> | 「Table Data』の略。表のデータとなるセルを作成 |

セルを縦に結合
<th rowspan=”スパンを書く”> 内容を書く</th>
| タグ | 役割 |
|---|---|
| <table> | 表を示すタグ。表全体を囲む |
| <tr> | 「Table Raw』の略。表の一行を囲む |
| <th>ヘッダー、<td>データ | 「Table Header』の略。表の見出しとなるセルを作成 |
| 「Table Data』の略。表のデータとなるセルを作成 |

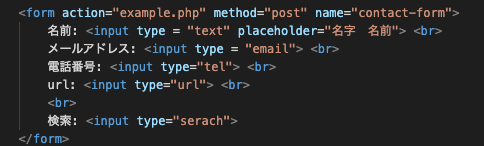
フォームを作る

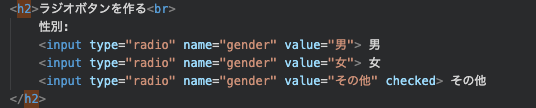
ラジオボタンを作る
男 女 その他

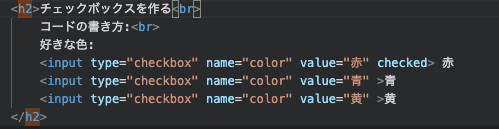
チェックボックスを作る
好きな色: 赤 青 黄

送信ボタンを作る
セレクトボックスを作る コードの書き方
血液型
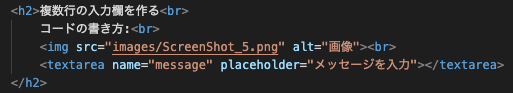
複数行の入力欄を作る